WORKSHOP
WEB⦘TO⦘PRINT
pour les
débutant✺es bricoleur✺euses
06┟06┟23
Le but de ce workshop est d’expérimenter collectivement le web to print. La publication finale sera entièrement conçue, développée et mise en page avec les outils du code et les langages du web : HTML, CSS & JavaScript.
Partons à la recherche d’un site internet excavé, une sauvegarde intime, un contenu didactique, une collection mystérieuse, un blog retrouvé, un entretien intéressant...
1 seule règle : tous les contenus collectés doivent être libres !
- Boîte à outils :
- 1 ordinateur
- 1 éditeur de code
- 2 quoi écrire



BIENVENUE A TOUX *!*
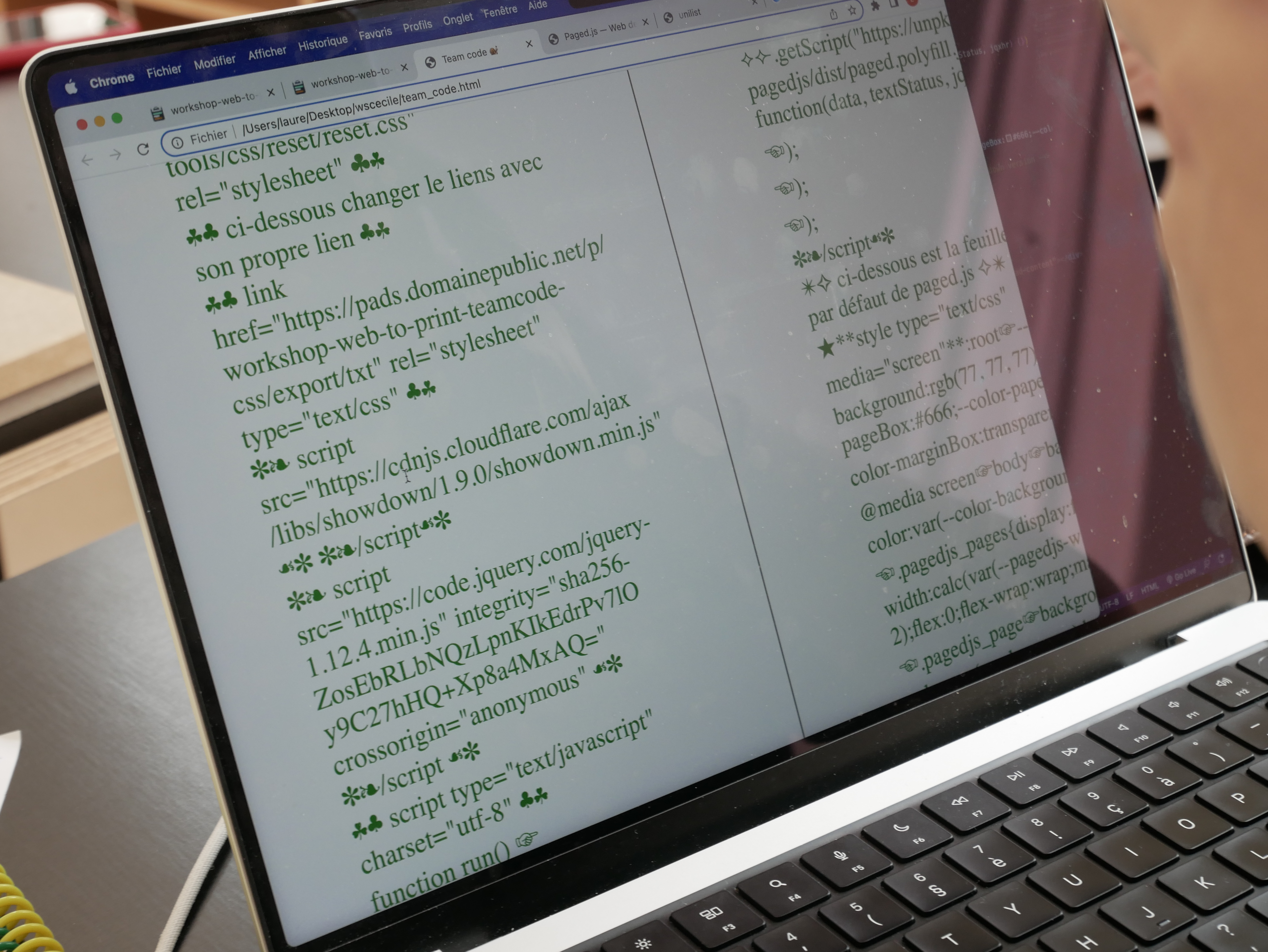
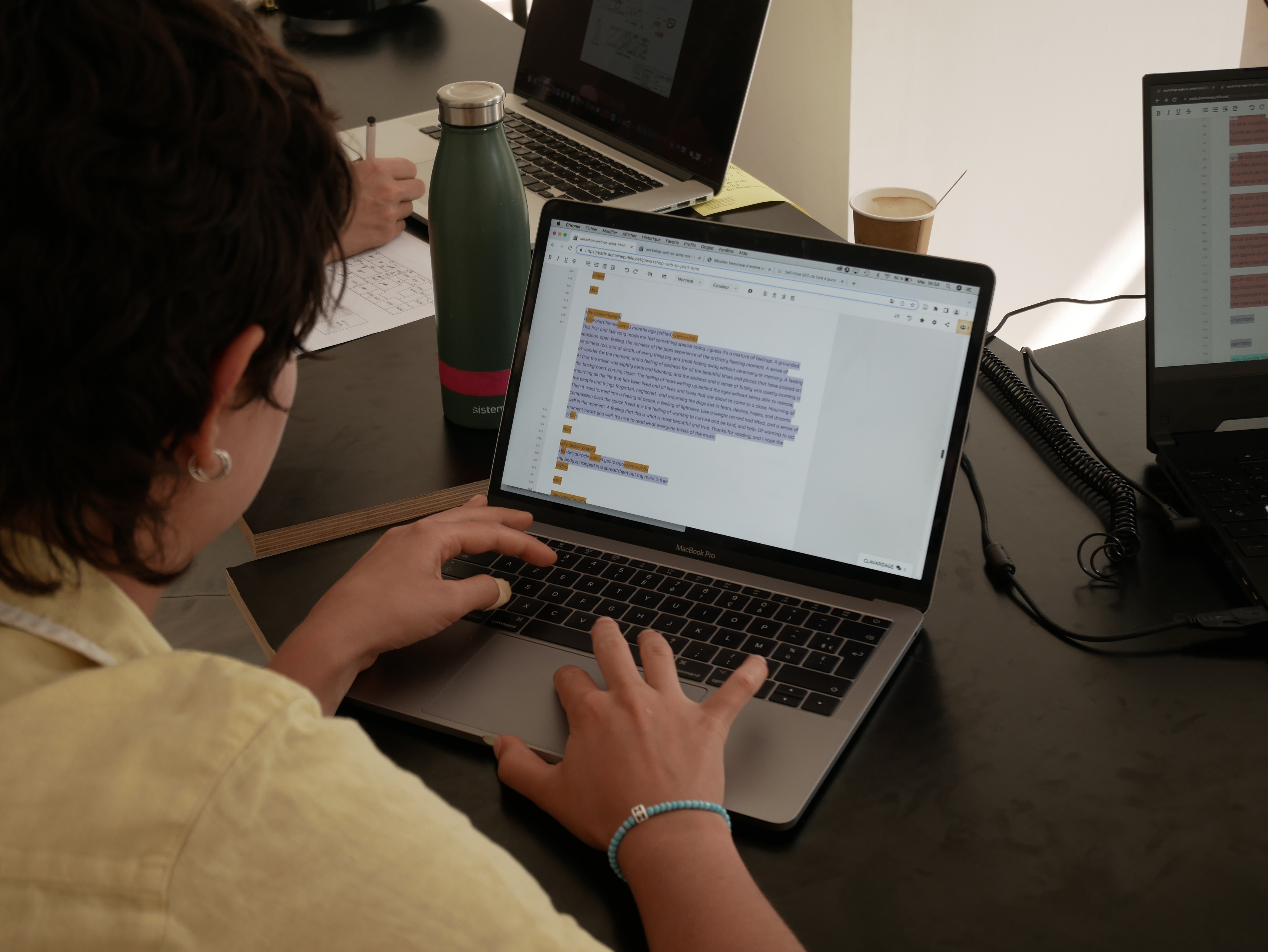
Le web to print c'est concevoir de l'éditorial avec les outils du web. On peut produire des publications hybrides dont les supports ou les processus de conception impliquent un mélange de technologies physiques et numériques. Le même contenu a deux formes différentes mais complémentaires, produites par le même outil : un navigateur web, connecté à internet d’un côté, et capable de générer un PDF de l’autre. Dans la conception, cela se traduit par la séparation sémantique propre au web : il y a d'une part le contenu textuel et iconographique, le squelette (le langage html) et d'autre part la présentation de cette page, son enveloppe stylistique (le langage css). Ces deux langages informatiques seuls permettent d'offrir une visualisation des objets éditoriaux. Plus précisément, aujourd’hui nous allons faire du pad to print. Pour pouvoir travailler de manière collective, nous allons coder sur deux pads, accessibles en ligne. Les contributions de chaque utilisateurice sont signalées par un code couleur, apparaissent à l’écran en temps réel et sont enregistrées au fur et à mesure qu’elles sont tapées.
Nos pads de travail :
⇒ cliquez ici (pour le contenu html)
⇒ cliquez là (pour le contenu css)
La visualisation de l’interface WYSIWYG : Afin de faciliter la compréhension, chaque participanx utilisera une couleur différente pour pouvoir identifier les modifications sur les pads. Les navigateurs n’intégrant pas tous de la même manière les outils web to print, nous allons privilégier Chrome.
Des outils CSS : [les liens vers les documentations]
⇒ developer.mozilla.org
⇒ pagedjs
plus précisément quand on commencera le style CSS PRINT : ⇒ Web design to print

Le web to print c'est concevoir de l'éditorial avec les outils du web. On peut produire des publications hybrides dont les supports ou les processus de conception impliquent un mélange de technologies physiques et numériques. Le même contenu a deux formes différentes mais complémentaires, produites par le même outil : un navigateur web, connecté à internet d’un côté, et capable de générer un PDF de l’autre. Dans la conception, cela se traduit par la séparation sémantique propre au web : il y a d'une part le contenu textuel et iconographique, le squelette (le langage html) et d'autre part la présentation de cette page, son enveloppe stylistique (le langage css). Ces deux langages informatiques seuls permettent d'offrir une visualisation des objets éditoriaux. Plus précisément, aujourd’hui nous allons faire du pad to print. Pour pouvoir travailler de manière collective, nous allons coder sur deux pads, accessibles en ligne. Les contributions de chaque utilisateurice sont signalées par un code couleur, apparaissent à l’écran en temps réel et sont enregistrées au fur et à mesure qu’elles sont tapées.
Nos pads de travail :
⇒ cliquez ici (pour le contenu html)
⇒ cliquez là (pour le contenu css)
La visualisation de l’interface WYSIWYG : Afin de faciliter la compréhension, chaque participanx utilisera une couleur différente pour pouvoir identifier les modifications sur les pads. Les navigateurs n’intégrant pas tous de la même manière les outils web to print, nous allons privilégier Chrome.
Des outils CSS : [les liens vers les documentations]
⇒ developer.mozilla.org
⇒ pagedjs
plus précisément quand on commencera le style CSS PRINT : ⇒ Web design to print